Editace stránky: Porovnání verzí
značka: editace z Vizuálního editoru |
značka: přepnuto z Vizuálního editoru |
||
| Řádek 76: | Řádek 76: | ||
== Vkládání obrázků == | == Vkládání obrázků == | ||
{{Note|type=warning|V aktuální verzi nejprve nahrajte vkládané do Wiki. Postup je popsán v článku [[Správa_Wiki/Nahrávání_obrázků_a_souborů|Nahrávání obrázků a souborů]].}} | {{Note|type=warning|V aktuální verzi nejprve nahrajte vkládané obrázky/soubory do Wiki. Postup je popsán v článku [[Správa_Wiki/Nahrávání_obrázků_a_souborů|Nahrávání obrázků a souborů]].}} | ||
=== Jednotlivé obrázky === | === Jednotlivé obrázky === | ||
==== WYSIWYG editor ==== | ==== WYSIWYG editor ==== | ||
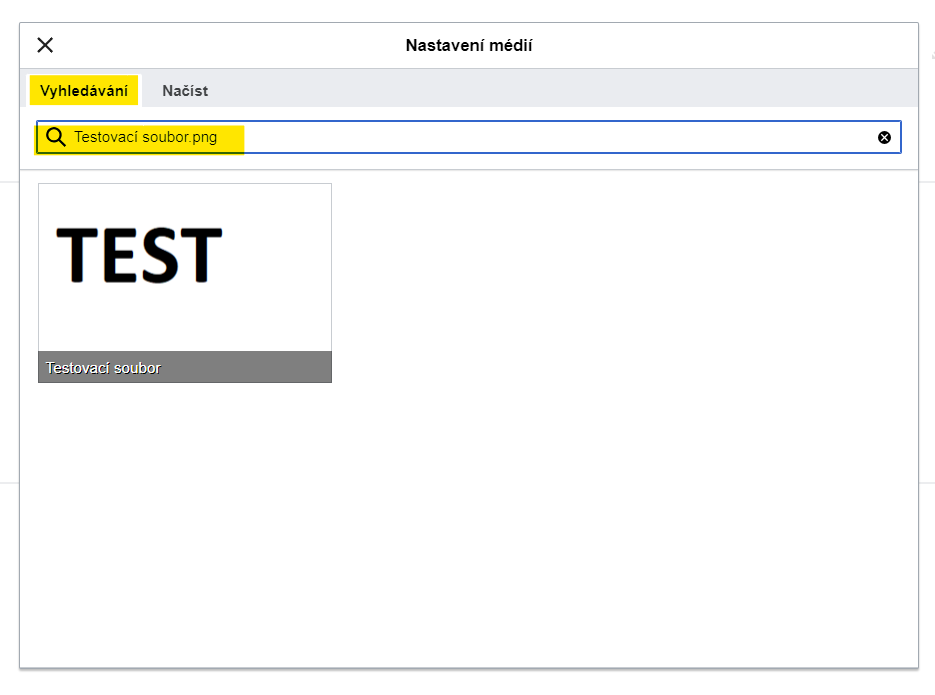
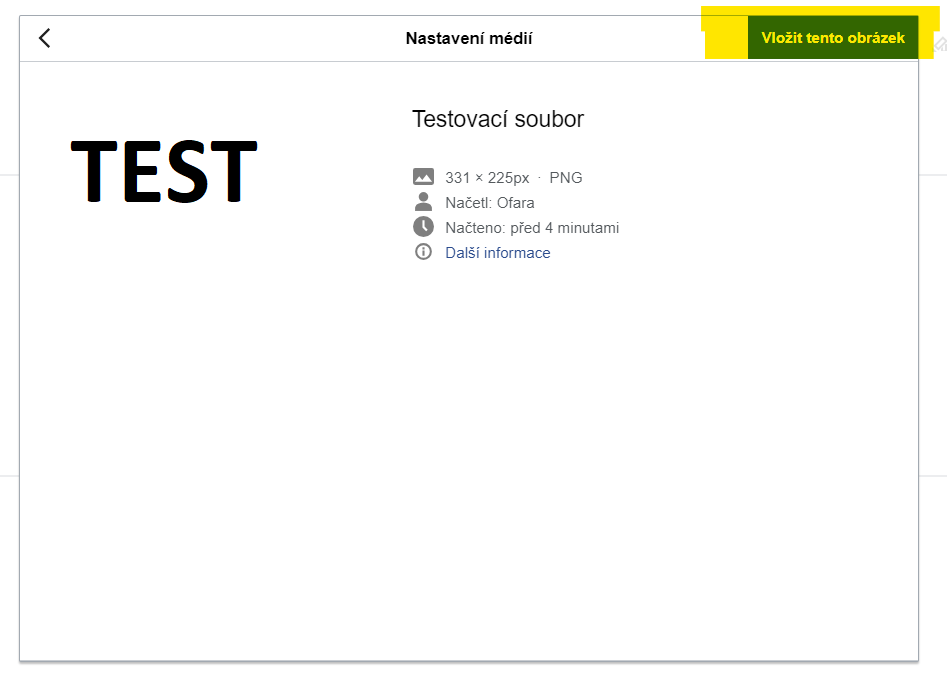
Po nahrání obrázku klikněte do místa, kam chcete obrázek umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný obrázek a klikněte na "Vložit tento obrázek". V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit formátování obrázku. | |||
<gallery> | |||
Soubor:8_Vlkádání_obrázků.png | |||
Soubor:9_Vlkádání_obrázků.png | |||
Soubor:10_Vlkádání_obrázků.png | |||
Soubor:11_Vlkádání_obrázků.png | |||
Soubor:12_Vlkádání_obrázků.png | |||
</gallery> | |||
==== Zdrojový kód ==== | ==== Zdrojový kód ==== | ||
| Řádek 91: | Řádek 98: | ||
== Vkládání souborů == | == Vkládání souborů == | ||
{{Note|type=warning|V aktuální verzi nejprve nahrajte vkládané do Wiki. Postup je popsán v článku [[Správa_Wiki/Nahrávání_obrázků_a_souborů|Nahrávání obrázků a souborů]].}} | {{Note|type=warning|V aktuální verzi nejprve nahrajte vkládané obrázky/soubory do Wiki. Postup je popsán v článku [[Správa_Wiki/Nahrávání_obrázků_a_souborů|Nahrávání obrázků a souborů]].}} | ||
=== WYSIWYG editor === | === WYSIWYG editor === | ||
Verze z 8. 1. 2024, 12:51
Možnosti editace
Existují dvě možnosti editací článků a to pomocí WYSIWYG editoru ("What you see is what you get") nebo editováním zdrojového kódu stránky.
WYSIWYG editor
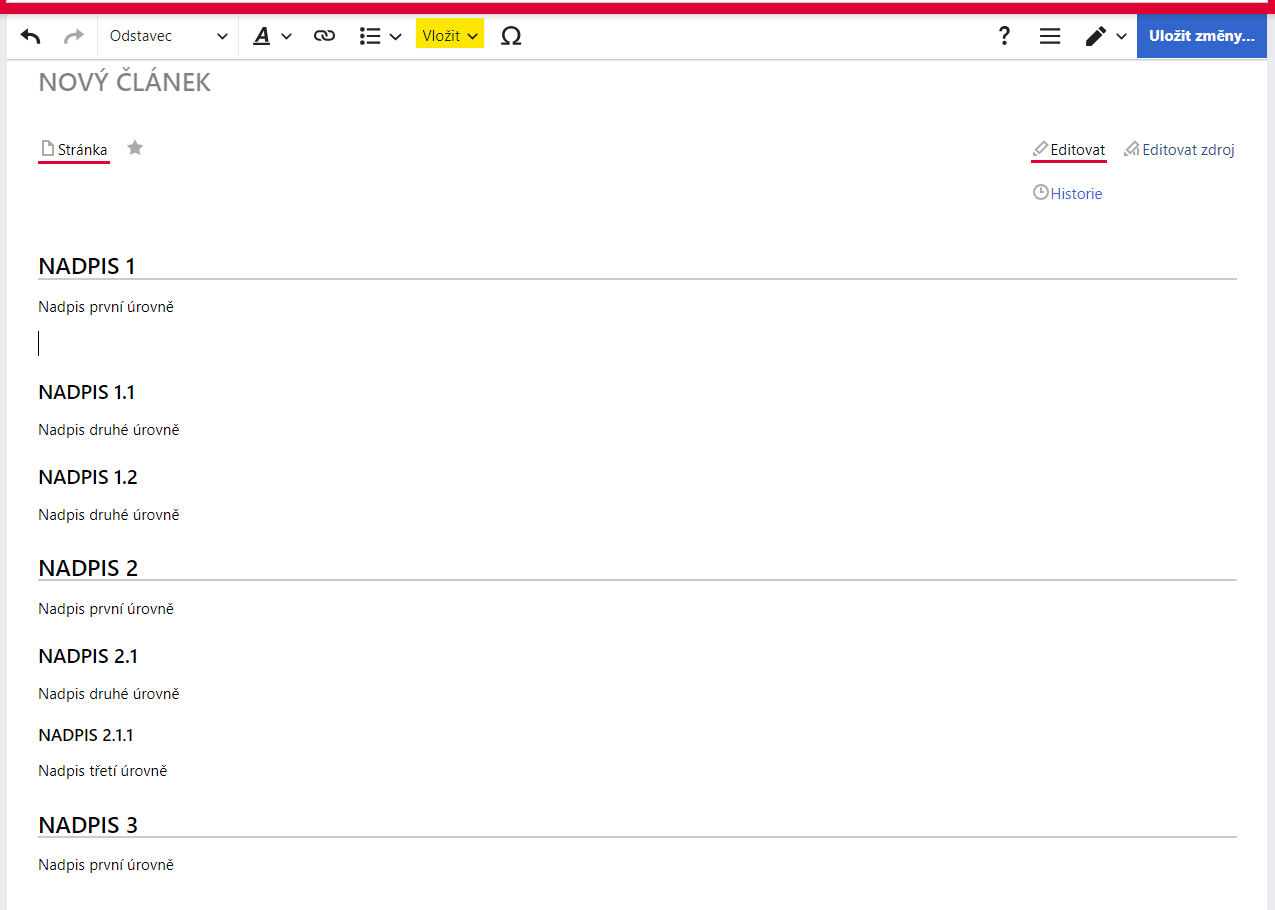
Do editace článku v běžném editoru se přepnete pomocí tlačítka "Editovat".

V tomto editoru můžete formátovat text, vytvářet odkazy, číslované seznamy, vkládat obrázky, tabulky atd. pomocí horní lišty.

Editace zdrojového kódu
Do editace zdrojového kódu článku se přepnete pomocí tlačítka "Editovat zdroj".

Strukturování článku pomocí nadpisů
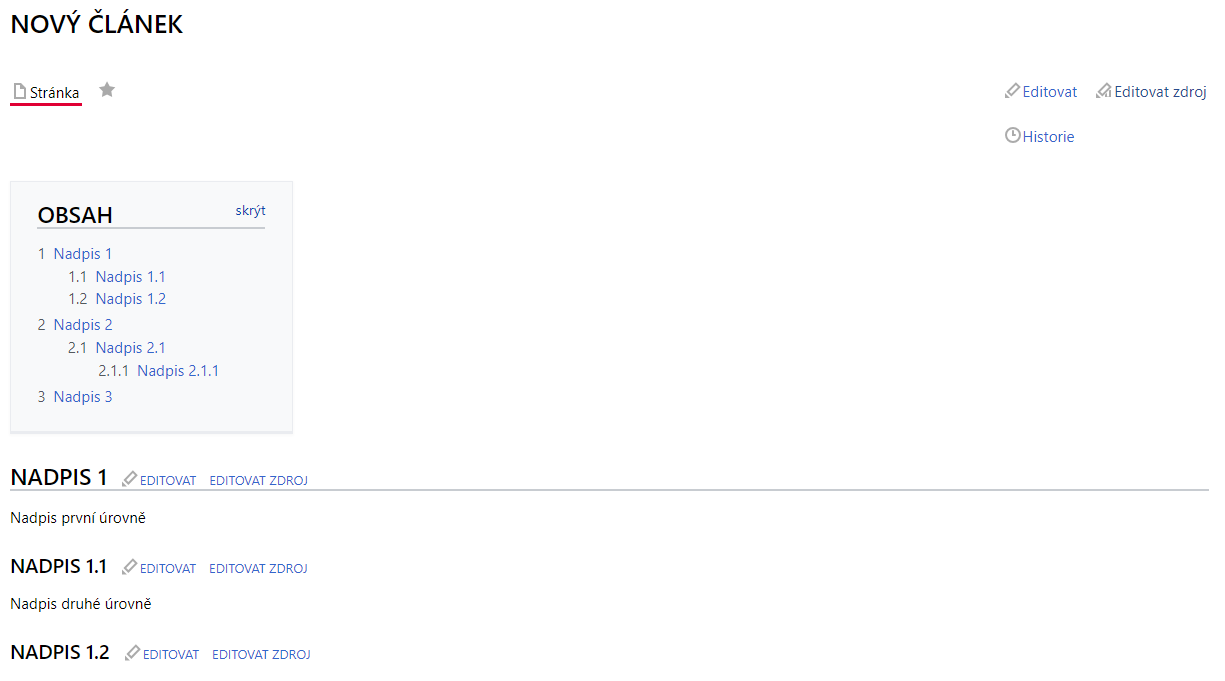
Pomocí několika úrovní nadpisů můžete jednoduše strukturovat článek.
WYSIWYG editor
-
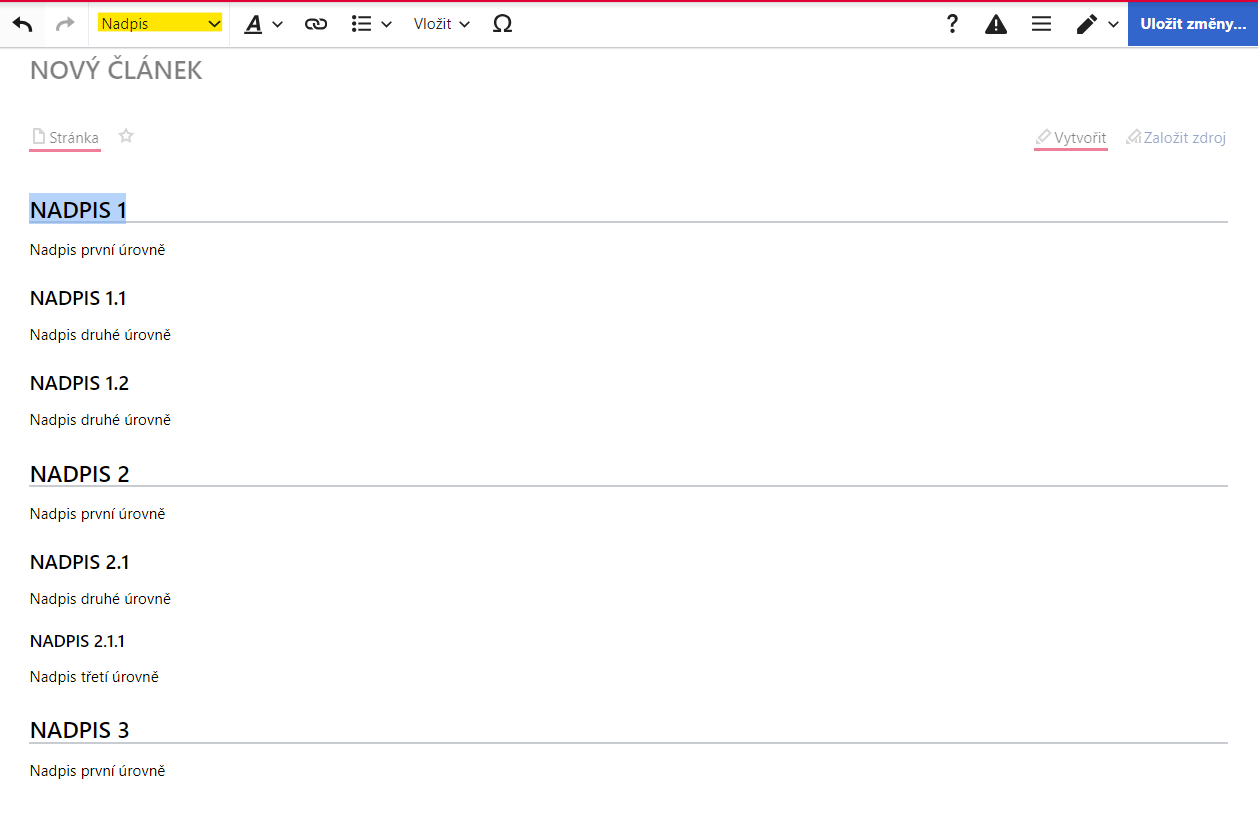
Členění textu pomocí nadpisů
-
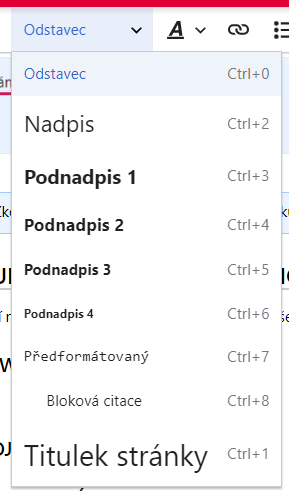
Formátování nadpisů
Zdrojový kód
== Nadpis 1 ==
Nadpis první úrovně
=== Nadpis 1.1 ===
Nadpis druhé úrovně
==== Nadpis 1.1.1 ====
Nadpis třetí úrovně
Obsah stránky
Pokud článek obsahuje minimálně tři nadpisy jakékoliv úrovně, zobrazí se obsah automaticky.

- Pokud nechcete zobrazovat obsah článku, přidejte na konec zdrojového kódu
__NOTOC__. - Pokud chcete obsah stránky zobrazit v jiné části článku, přidejte ve zdrojovém kódu
__TOC__na místo, kde chcete obsah zobrazit. - Pokud chcete obsah stránky zobrazit u článku obsahující méně než tři nadpisy, přidejte na konec zdrojového kódu
__FORCETOC__.
Vytváření odkazů
WYSIWYG editor
Pro vytvoření odkazu označte slovo/kus textu. V nástrojové liště klikněte na Odkaz.
-
Označení textu
-
Tlačítko "Odkaz" na nástrojové liště
Odkaz na jiný článek na Wiki.jcu.cz (Interní odkaz)
Pokud text neobsahuje doslovný název jiného článku, je možné vytvořit odkaz ručně.

Pomocí našeptávače vyberte článek, na který chcete odkazovat a klikněte na tlačítko "Hotovo".
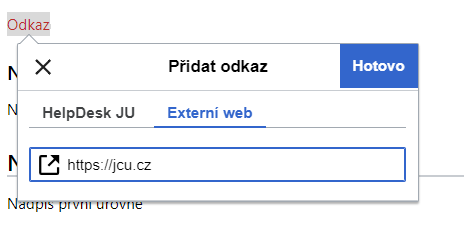
Externí odkaz
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL.

mailto:info@jcu.cz.Zdrojový kód
Interní odkaz
[[Článek 2]] Odkaz na jiný článek.
[[Článek 2|jiný text]] Slova "jiný text" se zobrazí jako odkaz na Článek 2.
[[Článek 2#Nadpis 5]] Odkaz na Nadpis 5 v článku Článek 2.
Externí odkaz
https:// ve zdrojovém kódu, vytvoří se odkaz automaticky.https://jcu.cz Odkaz na jinou URL.
[https://jcu.cz Zde] Slovo "Zde" bude odkaz na jinou URL.
Vkládání obrázků
Jednotlivé obrázky
WYSIWYG editor
Po nahrání obrázku klikněte do místa, kam chcete obrázek umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný obrázek a klikněte na "Vložit tento obrázek". V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit formátování obrázku.