Editace stránky: Porovnání verzí
| Řádek 124: | Řádek 124: | ||
=== WYSIWYG editor === | === WYSIWYG editor === | ||
Po nahrání souboru klikněte do místa, kam chcete soubor umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný název a klikněte na "Vložit tento soubor". | Po nahrání souboru klikněte do místa, kam chcete soubor umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný název a klikněte na "Vložit tento soubor". | ||
{{Note|type=warn|Při vyhledávání souborů je potřeba zadat | {{Note|type=warn|Při vyhledávání souborů je potřeba zadat přesný název, včetně malých a velkých písmen (znak mezera je nahrazen znakem <code>_</code>), '''včetně přípony''' (.pdf, .docx, ...), který jste zadali při nahrávání.}} | ||
V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit, jak se bude soubor zobrazovat v článku. | V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit, jak se bude soubor zobrazovat v článku. | ||
<gallery> | <gallery> | ||
Verze z 8. 1. 2024, 14:21
Možnosti editace
Existují dvě možnosti editací článků a to pomocí WYSIWYG editoru ("What you see is what you get") nebo editováním zdrojového kódu stránky.
WYSIWYG editor
Do editace článku v běžném editoru se přepnete pomocí tlačítka "Editovat".

V tomto editoru můžete formátovat text, vytvářet odkazy, číslované seznamy, vkládat obrázky, tabulky atd. pomocí horní lišty.

Editace zdrojového kódu
Do editace zdrojového kódu článku se přepnete pomocí tlačítka "Editovat zdroj".

Strukturování článku pomocí nadpisů
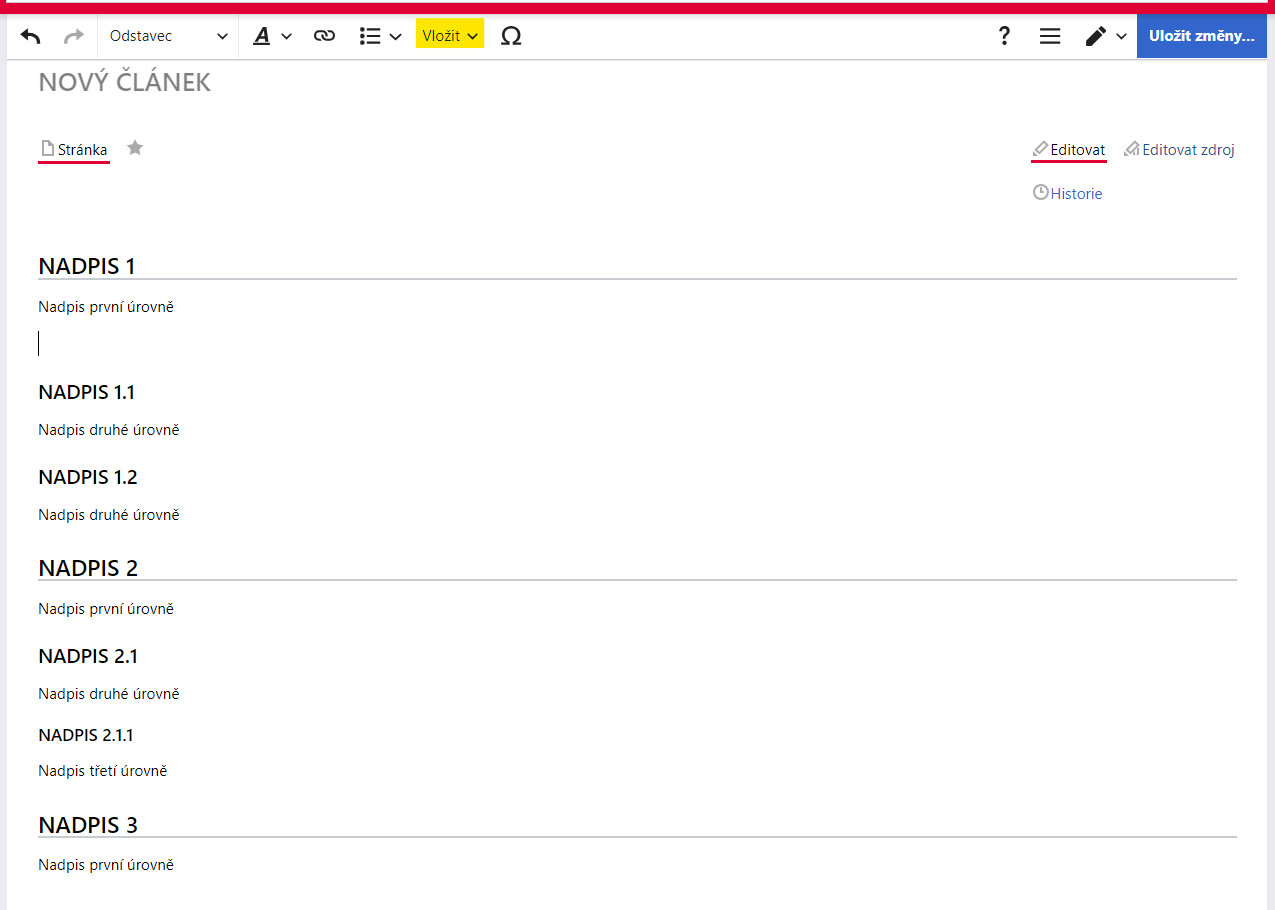
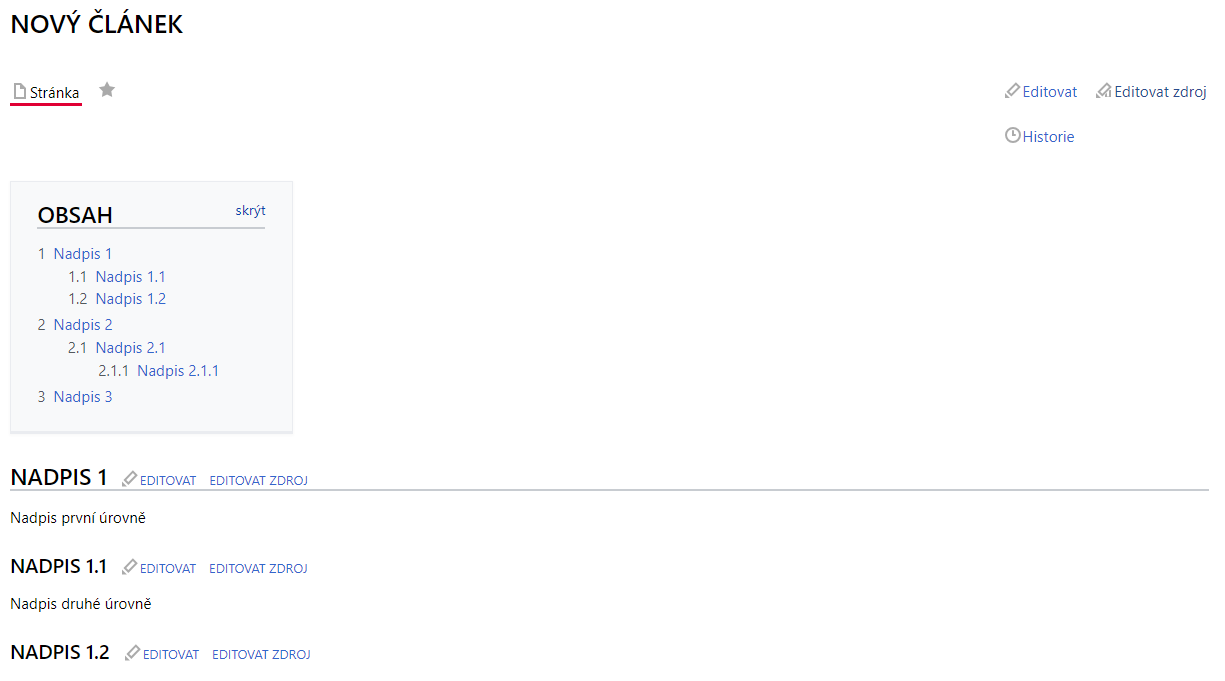
Pomocí několika úrovní nadpisů můžete jednoduše strukturovat článek.
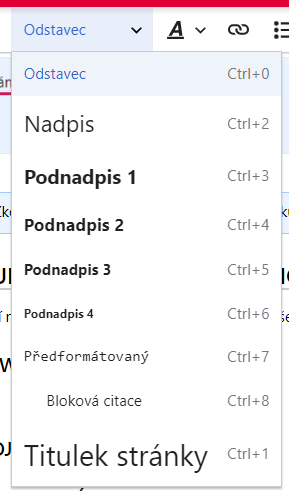
WYSIWYG editor
-
Členění textu pomocí nadpisů
-
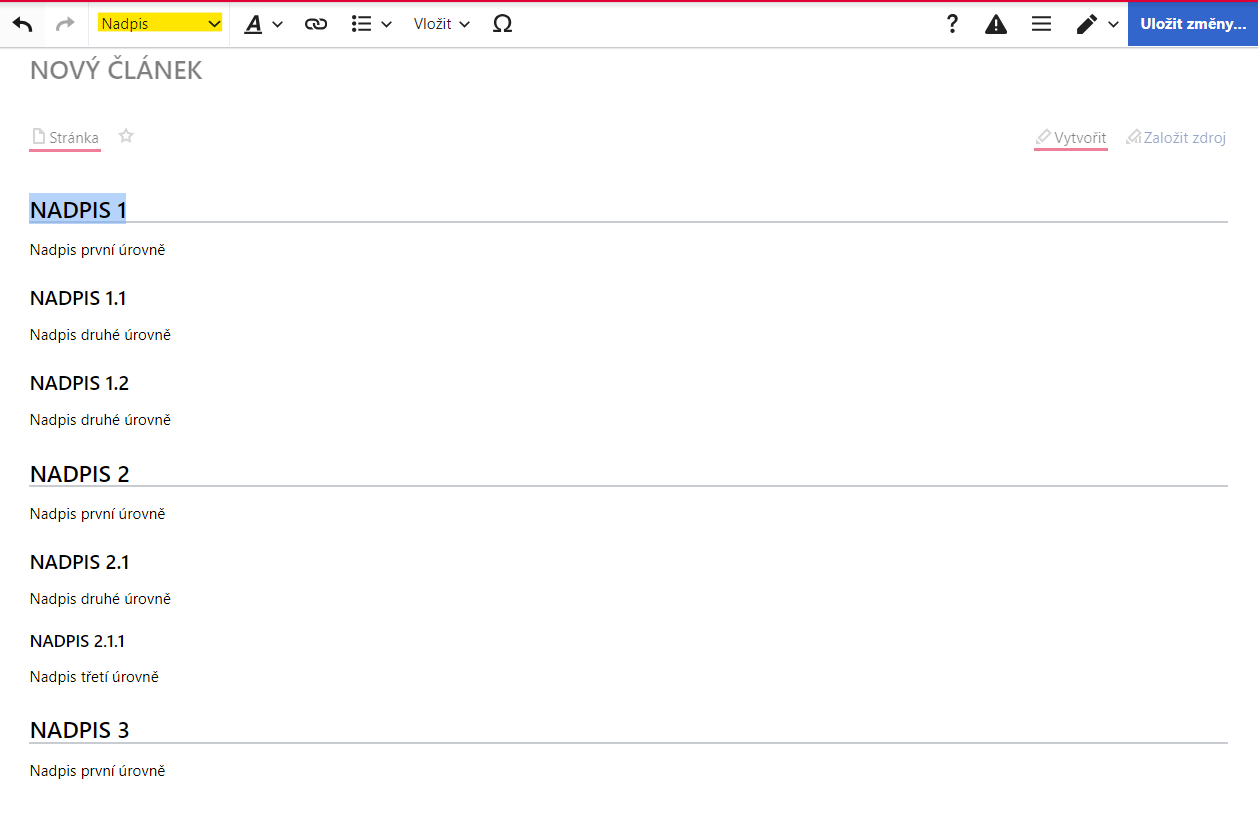
Formátování nadpisů
Zdrojový kód
== Nadpis 1 ==
Nadpis první úrovně
=== Nadpis 1.1 ===
Nadpis druhé úrovně
==== Nadpis 1.1.1 ====
Nadpis třetí úrovně
Obsah stránky
Pokud článek obsahuje minimálně tři nadpisy jakékoliv úrovně, zobrazí se obsah automaticky.

- Pokud nechcete zobrazovat obsah článku, přidejte na konec zdrojového kódu
__NOTOC__. - Pokud chcete obsah stránky zobrazit v jiné části článku, přidejte ve zdrojovém kódu
__TOC__na místo, kde chcete obsah zobrazit. - Pokud chcete obsah stránky zobrazit u článku obsahující méně než tři nadpisy, přidejte na konec zdrojového kódu
__FORCETOC__.
Vytváření odkazů
WYSIWYG editor
Pro vytvoření odkazu označte slovo/kus textu. V nástrojové liště klikněte na Odkaz.
-
Označení textu
-
Tlačítko "Odkaz" na nástrojové liště
Odkaz na jiný článek na Wiki.jcu.cz (Interní odkaz)
Pokud text neobsahuje doslovný název jiného článku, je možné vytvořit odkaz ručně.

Pomocí našeptávače vyberte článek, na který chcete odkazovat a klikněte na tlačítko "Hotovo".
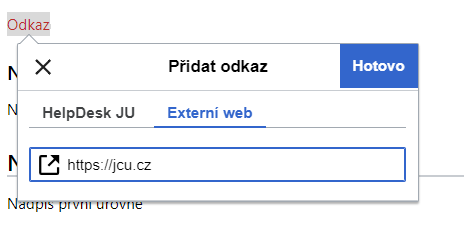
Externí odkaz
Pokud chcete vytvořit odkaz, který bude odkazovat mimo web wiki.jcu.cz, přepněte se na kartu "Externí web" a zadejte URL.

mailto:info@jcu.cz.Zdrojový kód
Interní odkaz
[[Článek 2]] Odkaz na jiný článek.
[[Článek 2|jiný text]] Slova "jiný text" se zobrazí jako odkaz na Článek 2.
[[Článek 2#Nadpis 5]] Odkaz na Nadpis 5 v článku Článek 2.
Externí odkaz
https:// ve zdrojovém kódu, vytvoří se odkaz automaticky.https://jcu.cz Odkaz na jinou URL.
[https://jcu.cz Zde] Slovo "Zde" bude odkaz na jinou URL.
Vkládání obrázků
Jednotlivé obrázky
WYSIWYG editor
Po nahrání obrázku klikněte do místa, kam chcete obrázek umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný obrázek a klikněte na "Vložit tento obrázek". V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit formátování obrázku.
-
Tlačítko "Vložit" → "Obrázky a média"
-
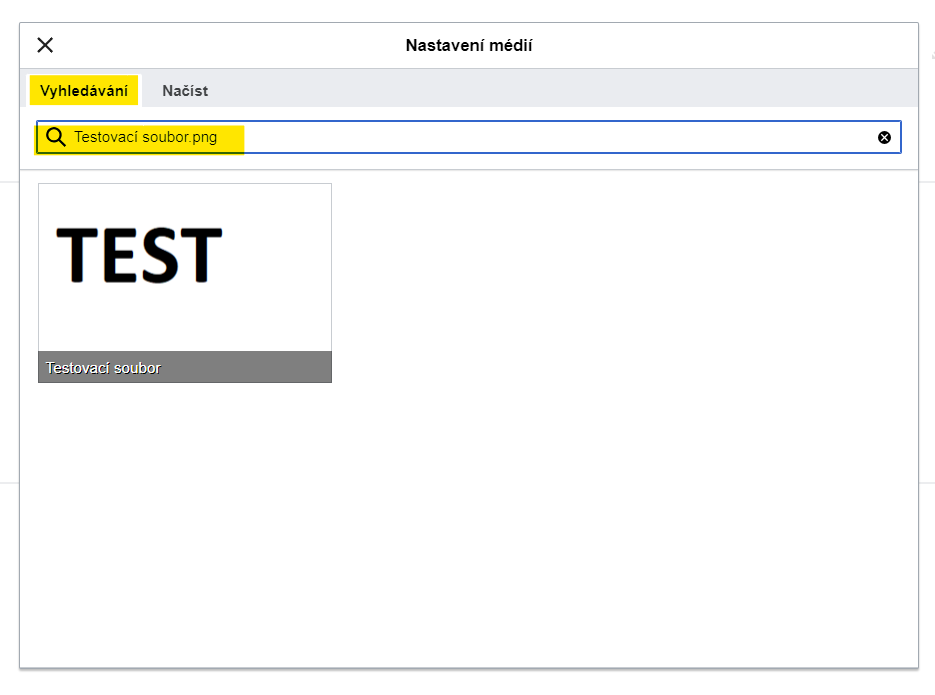
Vyhledání obrázku
-
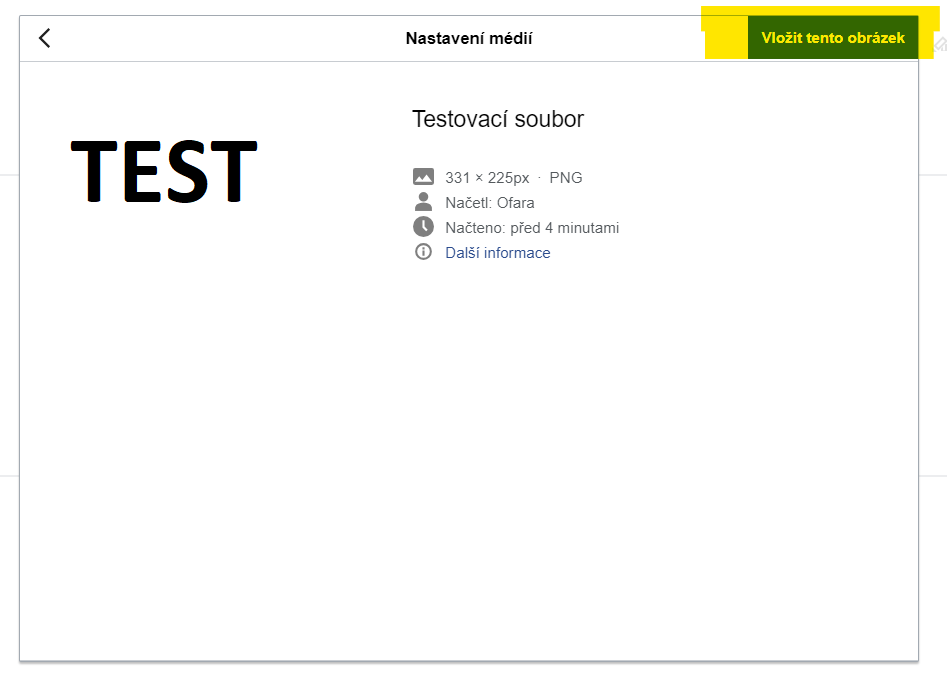
Tlačítko "Vložit tento obrázek"
-
Karta "Pokročilé nastavení"
-
Formátování obrázku
Zdrojový kód
_).[[Soubor:Obrázek.jpg]] Vloží obrázek.
[[Soubor:Obrázek.jpg|Popis obrázku]] Vloží obrázek s popiskem "Popis obrázku"
Další parametry vkládání obrázku pomocí kódu naleznete zde (lokalizováno do češtiny).
Galerie
Pokud je potřeba umístit více obrázků vedle sebe je možné použít galerii.
WYSIWYG editor
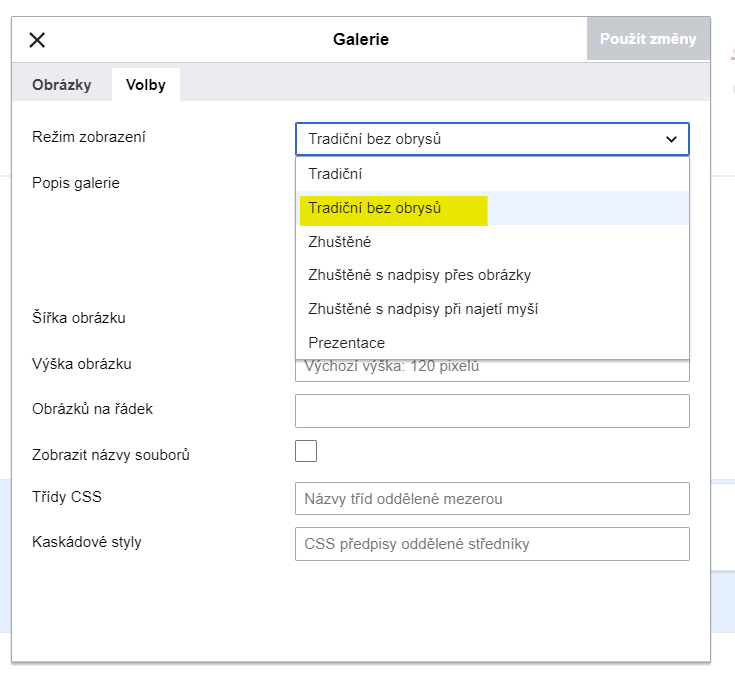
V nástrojové liště klikněte na tlačítko "Vložit" poté klikněte na "Galerie". V dalším okně vyberte obrázek, který chcete přidat. Do popisu můžete napsat popis obrázku, který se bude zobrazovat v galerii. Tlačítkem "Přidat obrázek" vyberete další obrázek, který bude zobrazen v galerii. Na kartě "Volby" v kolonce "Režim zobrazení" můžete upravit, jak se bude galerie zobrazovat. Pro ukončení úpravy a přidání galerie do článku, klikněte na tlačítko "Vložit".
-
Tlačítko "Vložit" → "Galerie"
-
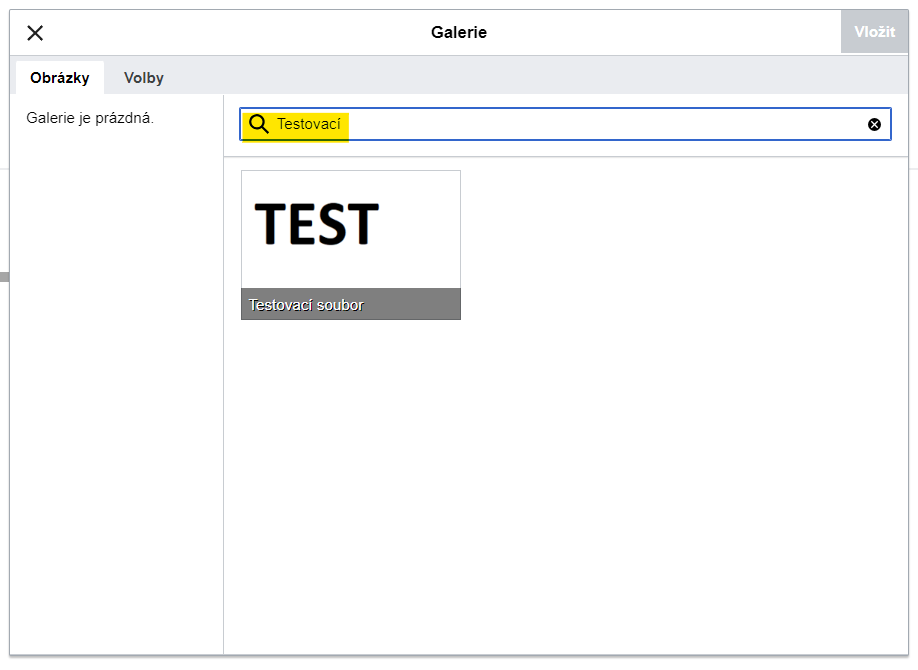
Vyhledání obrázků
-
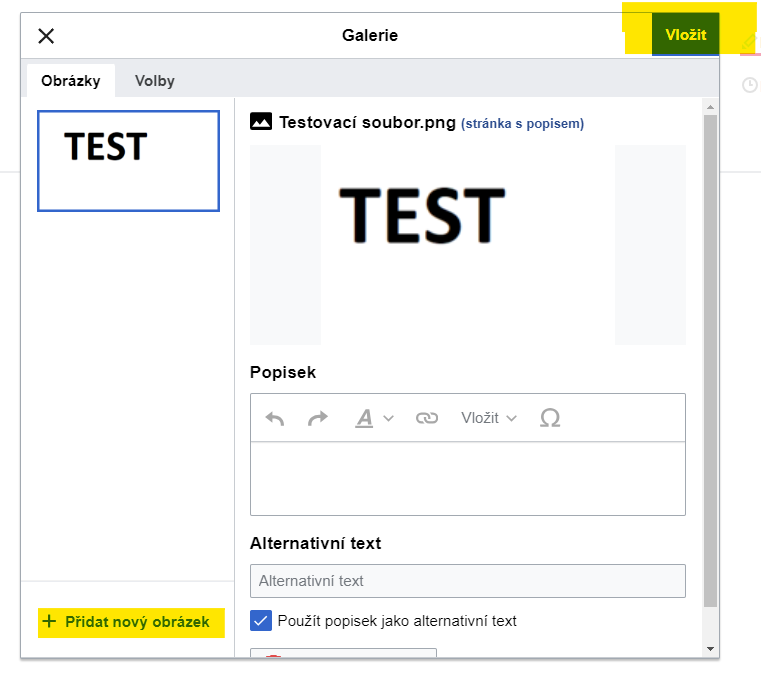
Přidat nový obrázek
-
Volby zobrazení galerie
-
Tlačítko "Vložit"
Zdrojový kód
<gallery> Soubor:Obrázek1.jpg|Popis obrázku Soubor:Obrázek2.jpg|Popis obrázku ... </gallery>
Další parametry vkládání obrázku pomocí kódu naleznete zde (lokalizováno do češtiny).
Vkládání souborů
WYSIWYG editor
Po nahrání souboru klikněte do místa, kam chcete soubor umístit. Klikněte na tlačítko "Vložit" v nástrojové liště a zvolte "Obrázky a média". Pomocí vyhledávače najděte podle názvu požadovaný název a klikněte na "Vložit tento soubor".
_), včetně přípony (.pdf, .docx, ...), který jste zadali při nahrávání.V dalším kroku v kartě "Pokročilá nastavení" si můžete upravit, jak se bude soubor zobrazovat v článku.
-
Tlačítko "Vložit" → "Obrázky a média"
-
Vyhledání obrázku
-
Tlačítko "Vložit tento obrázek"
-
Karta "Pokročilé nastavení"
-
Formátování obrázku